
Countdown Timer – Widget Countdown free WordPress plugin
Description
Our WordPress Countdown plugin allow website owners to create nice and functional timer just in a few minutes. This is the best way to create beautiful Timers for your users.
You can use our plugin in your posts/pages and widgets. It’s very easy to use and there isn’t any need of coding knowledge.
View our plugin Demo page:
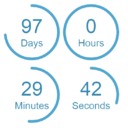
- Circle Timer Demo
Our plugin have a lot of useful features that you will like.
Features of Free version
- Easy install and use
- Works perfectly with all versions of WordPress
- Fully Responsive
- Ability to create unlimited Timers
- Ability to use on pages/posts and widgets
- Ability to type your own text in day, hour, minute and second fields
- Ability to select the action after time expired
- Ability to type message after time expired
- Ability to choose the position
- Ability to type the distance from top/bottom
- Uses CSS3
- User friendly back-end
- Tested on popular WordPress themes
You can upgrade the free version to WordPress Countdown Pro to add some features.
The features of Pro version
- Ability to use Timer with “Circle” and “Vertical Slider” buttons
- Ability to choose the text color
- Ability to choose the background color
- Ability to type the size
- Ability to type the border width and radius
- Ability to type the text font-size and Font family
- 39 awesome animation effects
- Premium Support
If you found any bug in our plugin or have a question contact us at support@wpdevart.com.
Our plugin have a lot of nice features, be sure you checked them all(date timer, time counter, clock, html5, flash, jQuery, animated, Holiday, Christmas and Halloween timers).
Step by step guide
Options
- Day field text – Type here text for Day field.
- Hour field text – Type here text for Hour field.
- Minute field text – Type here text for Minute field.
- Second field text – Type here text for Second field.
- Expire time/date – Type the expire time or select it from calendar.
- After time expired – Select the action after time expired.
- Message after time expired – Type the message after time expired.
- Position – Select the position.
- Distance from top – Type the distance from top.
- Distance from bottom – Type the distance from bottom.
- Buttons type – Select the buttons type.
- Text color – Choose the text color.
- Background color – Choose the background color.
- Size – Type the size.
- Border width – Type the border width(px).
- Border radius – Type the border radius(px).
- Font-size – Type the texts font-size(px).
- Font family – Choose the Font family.
- Animation type – Choose the animation type you need.
Adding timer into your website pages, posts
After installation activate the plugin, then go to your pages, posts and just click on our plugin shortcode button and add it to your pages/posts.
Adding in your website sidebar
After installation activate the plugin, then check your widgets page(Appearance>Widgets) and then drag and drop our plugin widget into your sidebar.
After that configure the options. That’s all.
Tags:
Author
Plugins Used on
3116 websites
Plugins Folder
widget-countdown
Plugins Pricing
Free Plugin









